为博客新增评论系统
开启多个评论系统
配置参考:
comments:
lazyload: false
active: gitalk
nav:
gitalk:
text: 登录 GitHub 评论
order: 1
valine:
text: 不登录进行评论
order: 2效果如下:

添加 Valine 评论系统
Valine 是基于 Leancloud 的快速,简单和高效的无后端评论系统。
注册
创建一个帐户或登录 LeanCloud,然后单击左下角以创建应用程序在仪表板中.
转到您刚创建的应用程序,Settings → App Keys 在左下角选择,您将看到您的 APP ID 和 APP Key。
配置
将值设置 enable 为 true,添加获得的 APP ID(appId)和 APP Key(appKey),然后 valine 在主题配置文件 如下:
valine:
enable: false
appId: # your leancloud application appid
appKey: # your leancloud application appkey
placeholder: Just go go # comment box placeholder
avatar: mm # gravatar style
meta: [nick, mail, link] # Custom comment header
pageSize: 10 # pagination size
visitor: false # leancloud-counter-security is not supported for now. When visitor is set to be true, appid and appkey are recommended to be the same as leancloud_visitors' for counter compatibility. Article reading statistic https://valine.js.org/visitor.html
comment_count: true # If false, comment count will only be displayed in post page, not in home page
recordIP: false # Whether to record the commenter IP
serverURLs: # When the custom domain name is enabled, fill it in here (it will be detected automatically by default, no need to fill in)问题处理
如果出现 Code 401: 未经授权的操作,请检查你的AppId和AppKey,会发现有评论框但是不能提交评论。在设置 - 应用凭证里复制 REST API 服务器地址,粘贴到 serverURLs:,即可解决。
valine:
enable: true
appId: p5BeaWTTwjpAjNFu85LdGhaE-gzGzoHsz
appKey: UjjFeqPU2GMhIUJUYBh16SE0
serverURLs: https://p5beawtt.lc-cn-n1-shared.com
placeholder: Just go go # comment box placeholder评论效果
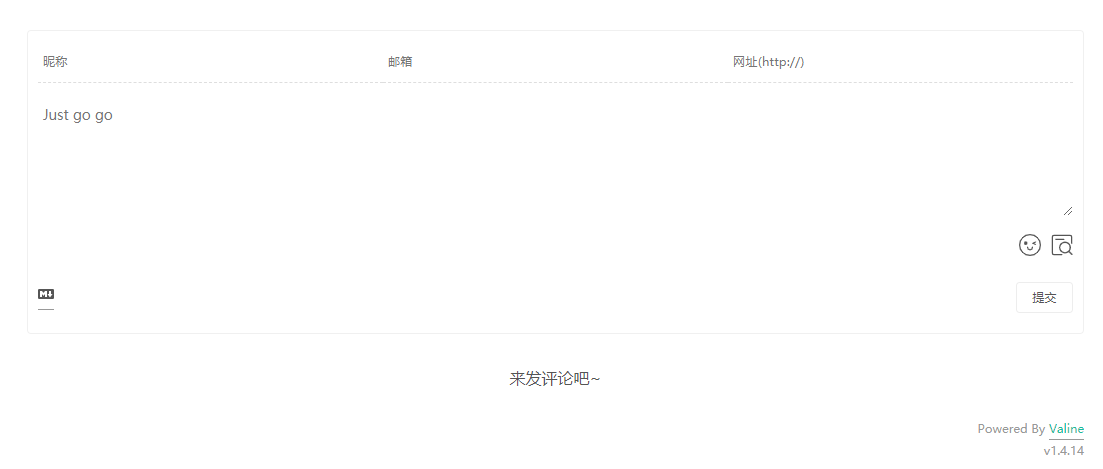
评论输入框:

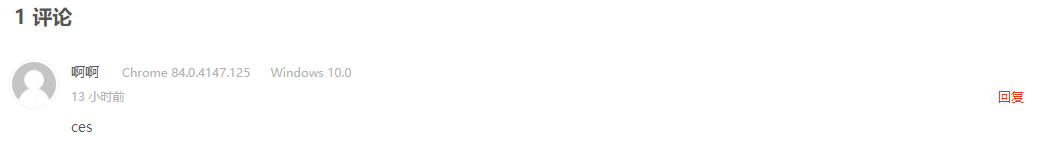
评论效果:

添加 Gitalk 评论系统
Gitalk 是一个基于 Github issues 的评论系统。使用之前需要确保你指定的 Github 仓库是公开的,并开启了 issues 功能。如果你遇到了问题,请查看 Gitalk 的文档:https://github.com/gitalk/gitalk。
注册 Gitalk
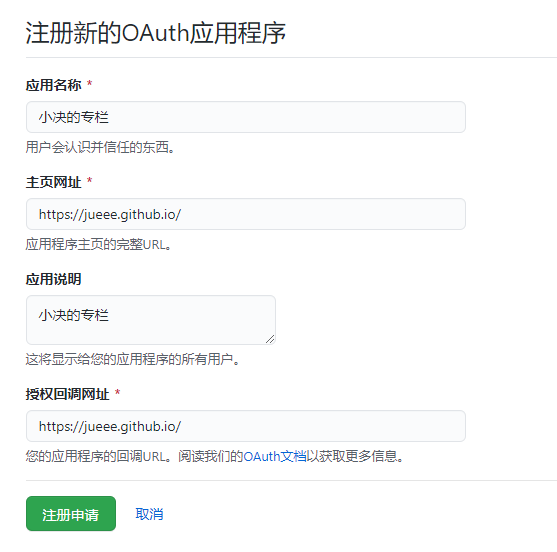
首先,你需要注册一个新的 GitHub Application 来授权,点击这里注册。这样可以获取所需的 client ID 和 client secret。

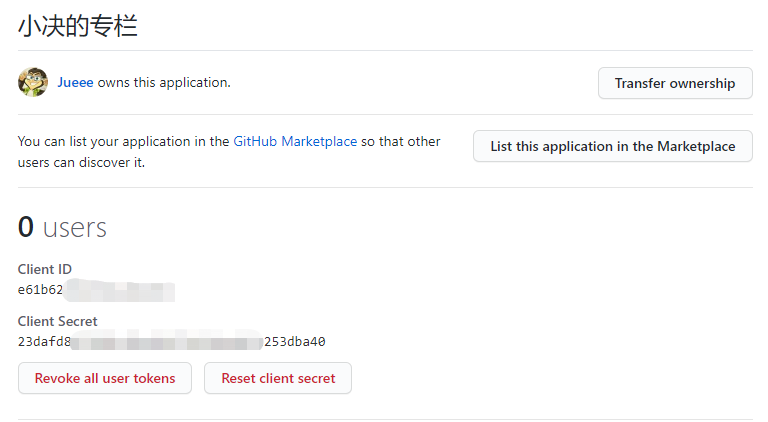
注册成功后,可以在 开发者页面 看到如下配置:

配置
gitalk:
# 是否启用
enable: true
# Github 用户名
github_id: jueee
# Github 仓库名(需要是公开的仓库)
repo: jueee.github.io
# Github 应用程序客户端 ID
client_id: e61b622bb2d41a9820db
# Github 应用程序客户端密钥
client_secret: 23dafd8976002c89a46d97d426ea8e5a253dba40
# GitHub 仓库所有者和合作者,只有这些人可以初始化 Gitalk
admin_user: jueee
# 类似于 B 站的关灯模式
distraction_free_mode: true
# 如果你想让每一个参观你网站的人看到统一的语言,你可以在这里设置,
# 可选值:en, zh-CN, es-ES, fr, ru, zh-TW
language: zh-CN【注】以上配置的 github_id,client_id,client_secret,distraction_free_mode 等配置,与官方文档不一致,需特别注意!
评论效果
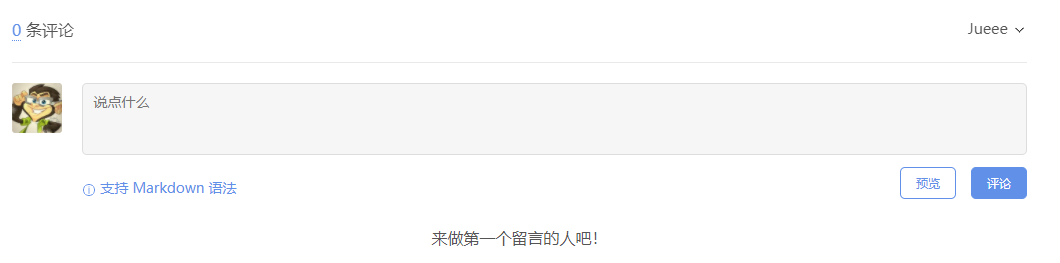
评论输入框:

评论效果:

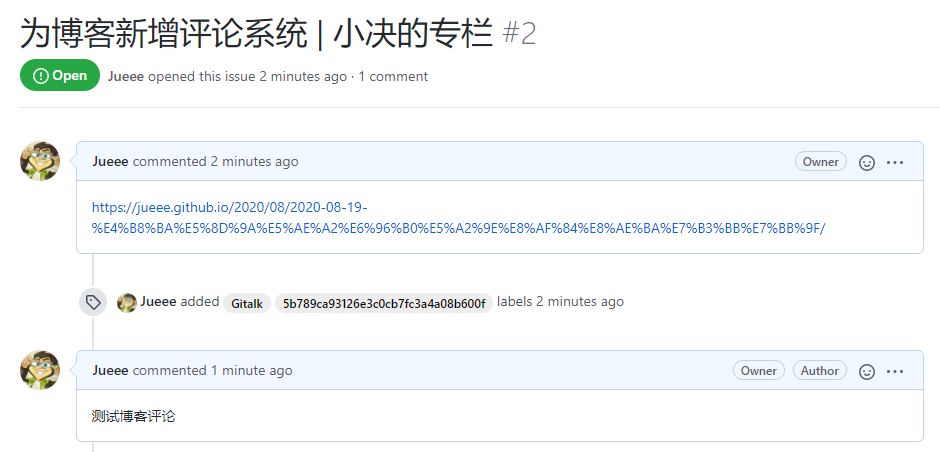
GitHub 的 issues:

相关文章