跨平台桌面应用开发工具 Electron 使用入门
Electron 介绍
Electron 提供了丰富的本地(操作系统)的 API,使你能够使用纯 JavaScript 来创建桌面应用程序。
与其它各种的 Node.js 运行时不同的是 Electron 专注于桌面应用程序而不是 Web 服务器。
- Electron 官网:https://www.electronjs.org/
- GitHub:https://github.com/electron/electron
- 中文文档:https://www.w3cschool.cn/electronmanual/
Electron 安装
安装 Node.js
安装 Electron 首先要确保安装 Node.js。
$ node -v
v12.18.3
$ npm -v
6.14.6安装 Electron
创建文件夹,并安装:
mkdir my-electron-app && cd my-electron-app
npm init -y
npm i --save-dev electron创建应用程序
一个 Electron 应用的目录结构如下:
your-app/
├── package.json
├── main.js
└── index.htmlmain.js
主脚本指定 main.js 将运行 Main 进程的 Electron 应用程序(在本例中为文件)的入口点。
通常,在 Main 进程中运行的脚本控制应用程序的生命周期,显示图形用户界面及其元素,执行本机操作系统交互并在网页内创建 Renderer 进程。
const { app, BrowserWindow } = require('electron')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
win.loadFile('index.html')
win.webContents.openDevTools()
}
app.whenReady().then(createWindow)
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) {
createWindow()
}
})- 第 1 行:首先,导入包的
app和BrowserWindow模块,electron以便能够管理应用程序的生命周期事件,以及创建和控制浏览器窗口。 - 第 3 行:此后,您定义一个函数,该函数创建一个启用了节点集成的新浏览器窗口,将
index.html文件加载到该窗口中(第 12 行,我们将在后面讨论文件)并打开 Developer Tools(第 13 行)。 - 第 16 行:
createWindow在初始化 Electron 应用程序后,通过调用函数来创建新的浏览器窗口。 - 第 18 行:您添加了一个新的侦听器,当它不再有打开的窗口时,它会尝试退出该应用程序。由于操作系统的窗口管理行为,该侦听器在 macOS 上是禁止操作的。
- 第 24 行:您添加了一个新的侦听器,该侦听器仅在应用程序被激活后没有可见窗口时才创建新的浏览器窗口。例如,在第一次启动应用程序后,或重新启动已经运行的应用程序。
index.html
初始化应用程序后,这就是您要显示的网页。该网页代表渲染器过程。您可以创建多个浏览器窗口,其中每个窗口使用其自己的独立渲染器。可以选择通过 nodeIntegration 首选项为每个窗口授予对 Node.js API 的完全访问权限。
该 index.html 页面如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<meta http-equiv="Content-Security-Policy" content="script-src 'self' 'unsafe-inline';" />
</head>
<body>
<h1>Hello World!</h1>
We are using node <script>document.write(process.versions.node)</script>,
Chrome <script>document.write(process.versions.chrome)</script>,
and Electron <script>document.write(process.versions.electron)</script>.
</body>
</html>package.json
Electron 应用程序使用 package.json 文件作为主要入口点(与任何其他 Node.js 应用程序一样)。
应用程序的主要脚本是 main.js,因此请相应地修改 package.json 文件:
{
"name": "electrontest",
"main": "main.js",
"scripts": {
"start": "electron ."
},
...
}运行应用程序
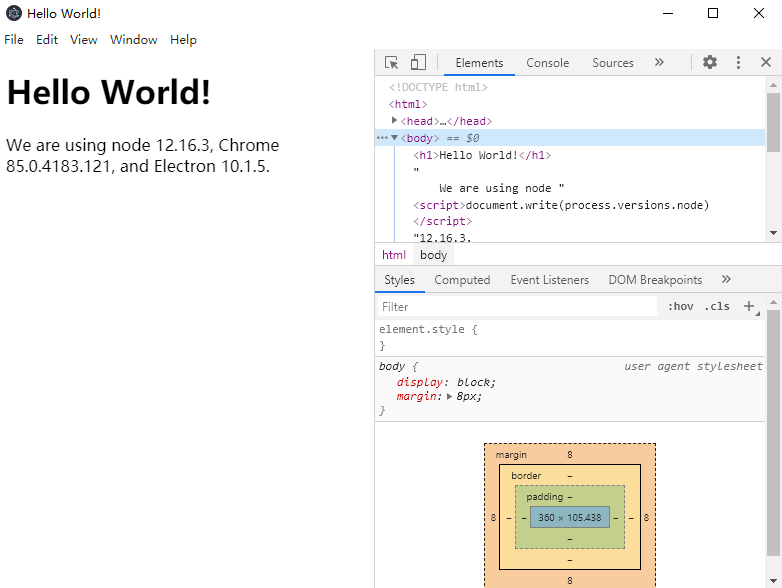
npm start效果如下:

打包应用程序
安装打包软件
全局安装打包神器
cnpm install electron-packager -g打包应用程序
在项目文件夹下面,也就是根目录下面打开 DOS 执行打包命令:
electron-packager . HelloWorld --platform=win32 --arch=x64 --icon=computer.ico --out=./out --asar --app-version=0.0.1 --overwrite --ignore=node_modules --electron-version 5.0.0各个参数介绍:
- HelloWorld :你将要生成的 exe 文件的名称
- --platform=win32:确定了你要构建哪个平台的应用,可取的值有 darwin, linux, mas, win32
- --arch=x64:决定了使用 x86 还是 x64 还是两个架构都用
- --icon=computer.ico:自定义设置应用图标
- --out=./out:指定打包文件输出的文件夹位置,当前指定的为项目目录下的 out 文件夹
- --asar:该参数可以不加,如果加上,打包之后应用的源码会以.asar 格式存在,否则会以文件夹形式存在
- --app-version=0.0.1:生成应用的版本号
- --overwrite:覆盖原有的 build, 让新生成的包覆盖原来的包
- --ignore=node_modules:如果加上该参数,项目里 node_modules 模块不会被打包进去
- --electron-version 5.0.0:指定当前要构建的 electron 的版本,需要和当前的版本一致,具体可以在 package.json 文件中查看,可以不加该参数,如果不一致,会自动下载
package.json 设置打包
建议将打包的命令设置在 package.json 的script中,设置如下:
"scripts": {
"package":"electron-packager . HelloWorld --platform=win32 --arch=x64 --icon=computer.ico --out=./out --asar --app-version=0.0.1 --overwrite --ignore=node_modules"
}然后在项目文件夹 DOS 窗口下执行命令:
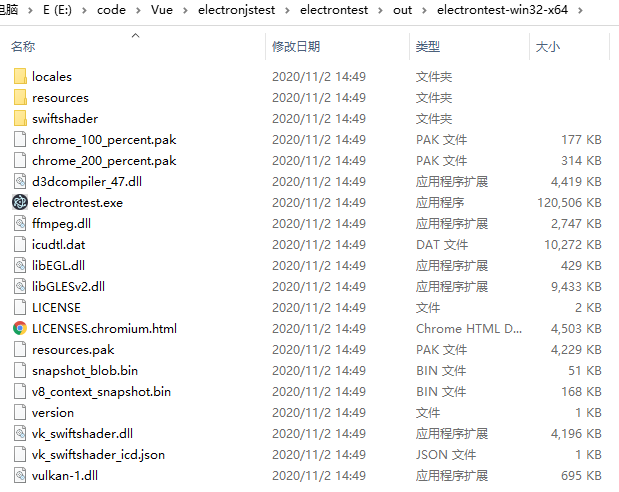
npm run package打包效果如下图所示:

双击 electrontest.exe 即可运行。
参考资料
- https://www.electronjs.org/docs/tutorial/quick-start
相关文章