vue-admin-template 开启顶部导航
vue-admin-template 默认没有开启 顶部导航,可通过如下步骤进行开启。
开启步骤
复制 vue-element-admin 必要组件,到 template 对应的目录下。
@/layout/components/TagsView文件夹@/store/modules/tagsView.js文件添加标签
@/layout/components/AppMain.vue 添加:<template> <section class="app-main"> <transition name="fade-transform" mode="out-in"> <keep-alive :include="cachedViews"> <!-- 新增 --> <router-view :key="key" /> </keep-alive> <!-- 新增 --> </transition> </section> </template>修改 @store/index.js
import Vue from 'vue' import Vuex from 'vuex' import getters from './getters' import app from './modules/app' import settings from './modules/settings' import user from './modules/user' import tagsView from './modules/tagsView' //新增 Vue.use(Vuex) const store = new Vuex.Store({ modules: { app, settings, user, tagsView //新增 }, getters }) export default store修改 /src/store/getters.js
const getters = { sidebar: state => state.app.sidebar, device: state => state.app.device, token: state => state.user.token, avatar: state => state.user.avatar, name: state => state.user.name, visitedViews: state => state.tagsView.visitedViews, //新增 cachedViews: state => state.tagsView.cachedViews //新增 } export default getters修改 /src/layout/components/index.js
export { default as Navbar } from './Navbar' export { default as Sidebar } from './Sidebar' export { default as AppMain } from './AppMain' export { default as TagsView } from './TagsView/index.vue' //新增修改 /src/store/modules/setting.js
const { showSettings, tagsView, fixedHeader, sidebarLogo } = defaultSettings //新增tagsView const state = { tagsView: tagsView, //新增 showSettings: showSettings, fixedHeader: fixedHeader, sidebarLogo: sidebarLogo }修改 /src/layout/index.vue
<template> <div :class="classObj" class="app-wrapper"> <div v-if="device==='mobile'&&sidebar.opened" class="drawer-bg" @click="handleClickOutside" /> <sidebar class="sidebar-container" /> <div class="main-container"> <div :class="{'fixed-header':fixedHeader}"> <navbar /> <tags-view v-if="needTagsView"/> <!-- 新增 --> </div> <app-main /> </div> </div> </template> <script> import { Navbar, Sidebar, AppMain , TagsView} from './components' //新增 TagsView import ResizeMixin from './mixin/ResizeHandler' export default { name: 'Layout', components: { Navbar, Sidebar, AppMain, TagsView //新增 }, mixins: [ResizeMixin], computed: { sidebar() { return this.$store.state.app.sidebar }, device() { return this.$store.state.app.device }, fixedHeader() { return this.$store.state.settings.fixedHeader }, needTagsView() { //新增 return this.$store.state.settings.tagsView //新增 }, classObj() { return { hideSidebar: !this.sidebar.opened, openSidebar: this.sidebar.opened, withoutAnimation: this.sidebar.withoutAnimation, mobile: this.device === 'mobile' } } }, methods: { handleClickOutside() { this.$store.dispatch('app/closeSideBar', { withoutAnimation: false }) } } } </script>修改 /src/setting.js
module.exports = { title: 'Vue Admin Template', /** * @type {boolean} true | false * @description Whether fix the header */ fixedHeader: false, /** * @type {boolean} true | false * @description Whether show the logo in sidebar */ sidebarLogo: false, /** * @type {boolean} true | false * @description Whether need tagsView */ tagsView: true //新增 }
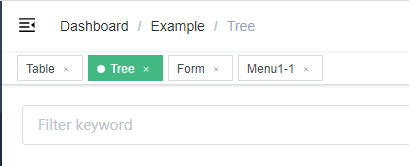
此时,配置完成。效果如下:

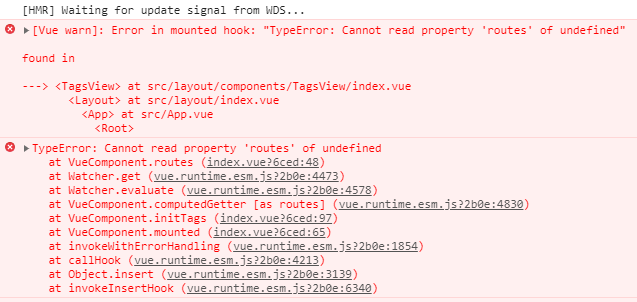
控制台报错
按照如下操作后,控制台报错如下:

这是因为拷贝的 TagsView 组件默认开启了权限
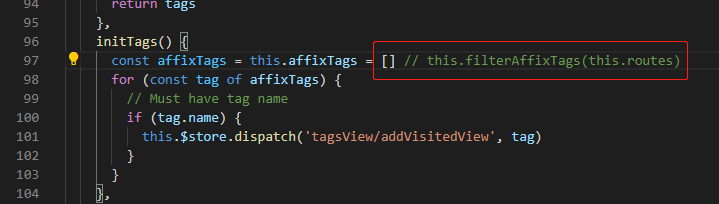
/src/layout/components/TagsView/index.js
修改如下,即可解决报错。

Affix 固钉
当在声明路由上 添加了 Affix 属性,则当前 tag 会被固定在 tags-view 中(不可被删除)。
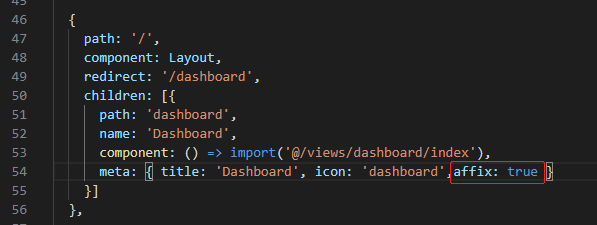
修改文件:@src\router\index.js

效果如下:

相关文章