自定义 element-ui 的 table 表格数据样式
有需要根据不同状态来区分 table 数据样式的需求,比如更换不同的颜色。
原始状态
<el-table :data="tableData" border style="width: 70%">
<el-table-column fixed prop="id" label="编号" width="50"></el-table-column>
<el-table-column prop="name" label="图书名" width="120"></el-table-column>
<el-table-column prop="author" label="作者" width="120"></el-table-column>
<el-table-column prop="status" label="状态" width="120"></el-table-column>
</el-table>
方案一:简单判断
<el-table :data="tableData" border style="width: 70%">
<el-table-column fixed prop="id" label="编号" width="50"></el-table-column>
<el-table-column prop="name" label="图书名" width="120"></el-table-column>
<el-table-column prop="author" label="作者" width="120"></el-table-column>
<el-table-column prop="status" label="状态" width="120">
<template slot-scope="scope">
<font v-if="scope.row.status === '1'" color="green">已收藏</font>
<font v-else-if="scope.row.status === '2'" color="red">正阅读</font>
<font v-else color="blue">已读完</font>
</template>
</el-table-column>
</el-table>效果:

方案二:cell-style
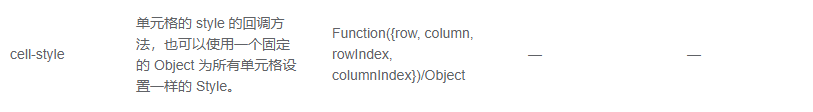
elementUI 文档,有个 cell-style 的属性,可以通过回调,返回样式。

<el-table :data="tableData" border style="width: max-content;" :cell-style="cellStyle">
<el-table-column fixed prop="id" label="编号" width="50"></el-table-column>
<el-table-column prop="name" label="图书名" width="120"></el-table-column>
<el-table-column prop="author" label="作者" width="120"></el-table-column>
<el-table-column prop="status" label="状态" width="120"></el-table-column>
</el-table>其中:
methods: {
cellStyle(row,column,rowIndex,columnIndex){
// console.log(row);
// console.log(row.column);
if(row.column.label==="状态" && row.row.status==="1"){
return "color:green"
} else if(row.column.label==="状态" && row.row.status==="2"){
return 'color:red'
} else if(row.column.label==="状态" && row.row.status==="3"){
return 'color:blue'
}
}
},效果:

方案三:row-class-name
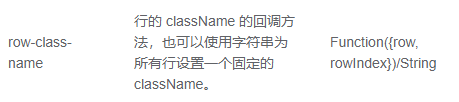
elementUI 文档,有个 row-class-name 的属性,可以通过回调,返回 Class。

<el-table :data="tableData" border style="width: max-content;" :row-class-name="tableRowClassName" :header-cell-style="getRowClass">
<el-table-column fixed prop="id" label="编号" width="50"></el-table-column>
<el-table-column prop="name" label="图书名" width="120"></el-table-column>
<el-table-column prop="author" label="作者" width="120"></el-table-column>
<el-table-column prop="status" label="状态" width="120"></el-table-column>
</el-table>其中:
getRowClass ({ rowIndex }) { // 为表格头行添加样式
if (rowIndex === 0) {
return 'background:#ebeaef'
} else {
return ''
}
},
tableRowClassName ({ row, rowIndex }) { // 为表格行添加样式
if ((rowIndex + 1) % 2 === 0) {
return 'double' // 基数行对应的类
} else {
return 'single' // 偶数行对应的类
}
}样式如下:
.double {
background: #e9a7a7 !important;
color: green;
}
.single {
background: #9ebce9 !important;
color: red;
}效果:

相关文章