CSS 实现把文字写在边框上效果
fieldset 标签实现
CSS
CSS 样式如下:
fieldset.test {
font-size:12px;
padding:10px;
margin:10px;
width:270px;
color:#333;
border:#06c solid 1px;
}
legend {
color:#06c;
padding:5px 10px;
font-weight:800;
background:white;
}HTML
示例 HTML 如下:
<fieldset class="test">
<legend>文字标题</legend>
<div>文字内容</div>
</fieldset>实现效果
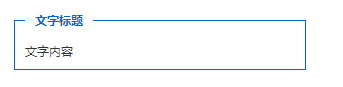
加入上述 css 样式:

原生样式效果:

bootstrap 引入冲突
出现问题
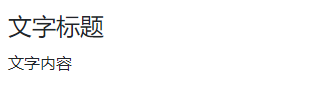
当页面引入 bootstrap 时,fieldset 效果消失,如下:

这是由于 bootstrap 重写了 fieldset 标签和其中的 legend 标签样式。
还原设置
fieldset {
padding: .35em .625em .75em;
margin: 0 2px;
border: 1px solid silver;
}
legend {
padding: .5em;
border: 0;
width: auto;
margin-bottom: 0px;
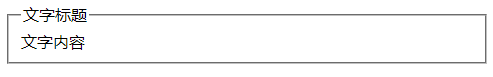
}效果如下:

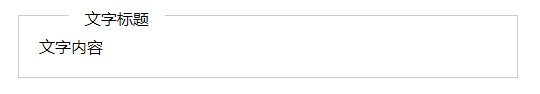
纯 CSS 实现效果一
在边框上添加文字。
CSS
CSS 样式如下:
.wrap{
margin: 100px auto;
width: 500px;
}
/* 方法实现 */
.method-fieldset{
position: relative;
border: 1px solid #ccc;
padding: 20px;
box-sizing: border-box;
}
.method-fieldset .title{
position: absolute;
top: -13px;
left: 10%;
line-height: 2em;
padding: 0 1em;
background-color: #fff;
}HTML
示例 HTML 如下:
<div class="method-fieldset wrap">
<span class="title">文字标题</span>
<div class="content">
<p>文字内容</p>
</div>
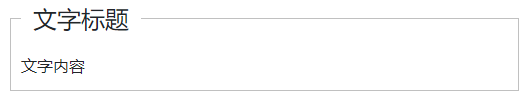
</div>实现效果

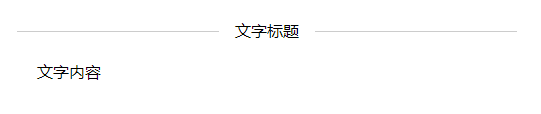
纯 CSS 实现效果二
文字 .title:before 实现分隔效果,并通过 z-index: -1; 置于底部。
CSS
CSS 样式如下:
.wrap{
margin: 100px auto;
width: 500px;
}
.method-fieldset .title{
position: relative;
text-align: center;
}
.method-fieldset .title:before{
content: '';
position: absolute;
left:0;
right:0;
top: 50%;
border-top: 1px solid #ccc;
z-index: -1;
}
.method-fieldset .title span{
padding: 0 1em;
background-color: #fff;
}
.method-fieldset .content{
padding:20px;
}HTML
示例 HTML 如下:
<div class="method-fieldset wrap">
<div class="title">
<span>文字标题</span>
</div>
<div class="content">文字内容</div>
</div>实现效果

相关文章