Vue 开启 https 访问模式
数字证书
数字证书是一种用于电脑的身份识别机制。
由数字证书颁发机构(CA)对使用私钥创建的签名请求文件做的签名(盖章),表示 CA 结构对证书持有者的认可。
数字证书拥有以下几个优点:
- 使用数字证书能够提高用户的可信度
- 数字证书中的公钥,能够与服务端的私钥配对使用,实现数据传输过程中的加密和解密
- 在证认使用者身份期间,使用者的敏感个人数据并不会被传输至证书持有者的网络系统上
X.509 证书
在密码学中,X.509 是一个标准,规范了公开秘钥认证、证书吊销列表、授权凭证、凭证路径验证算法等。
浏览器检查一个证书是否仍然有效有两种方法:
- OCSP (Online Certificate Status Protocol,在线证书状态协议) 。
- CRL(Certificate Revoke List,证书吊销列表)。
X.509 证书包含三个文件:key,csr,crt。
- key 是服务器上的私钥文件,用于对发送给客户端数据的加密,以及对从客户端接收到数据的解密。
- csr 是证书签名请求文件,用于提交给证书颁发机构(CA)对证书签名
- crt 是由证书颁发机构(CA)签名后的证书,或者是开发者自签名的证书,包含证书持有人的信息,持有人的公钥,以及签署者的签名等信息。
生成本地证书
检查是否安装 openssl
$ openssl version -a
OpenSSL 1.0.2g 1 Mar 2016
built on: reproducible build, date unspecified
platform: mingw64
options: bn(64,64) rc4(16x,int) des(idx,cisc,2,long) idea(int) blowfish(idx)
compiler: gcc -I. -I.. -I../include -I/mingw64/include -D_WINDLL -DOPENSSL_PIC -DZLIB_SHARED -DZLIB -DOPENSSL_THREADS -D_MT -DDSO_WIN32 -DL_ENDIAN -O3 -Wall -DWIN32_LEAN_AND_MEAN -DUNICODE -D_UNICODE -DOPENSSL_IA32_SSE2 -DOPENSSL_BN_ASM_MONT -DOPENSSL_BN_ASM_MONT5 -DOPENSSL_BN_ASM_GF2m -DSHA1_ASM -DSHA256_ASM -DSHA512_ASM -DMD5_ASM -DAES_ASM -DVPAES_ASM -DBSAES_ASM -DWHIRLPOOL_ASM -DGHASH_ASM -DECP_NISTZ256_ASM
OPENSSLDIR: "/mingw64/ssl"生成证书:
在 buid 文件夹下新建 cert 文件夹,在 cert 目录下打开 git bash 输入以下命令生成私钥 .key 文件
$ openssl genrsa -out private.key 2048
通过上面生成的私钥文件生成 CSR 证书签名,根据要求填写一些相关信息,可一路按回车即可
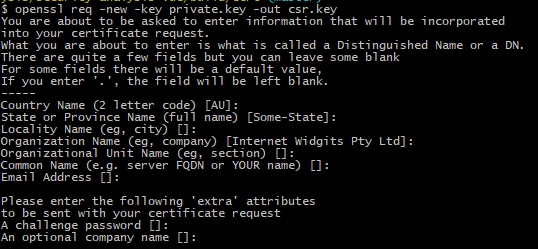
$ openssl req -new -key private.key -out csr.key
根据上述私钥文件和 csr 证书签名文件生成证书文件:
$ openssl x509 -req -days 3650 -in csr.key -signkey private.key -out file.crt
执行完成后,cert 目录下分别生成 private.key、csr.key、file.crt 三个文件。
如果报错:
<s> [webpack.Progress] 10% building 2/2 modules 0 active
ERROR Error: error:140AB18F:SSL routines:SSL_CTX_use_certificate:ee key too small
Error: error:140AB18F:SSL routines:SSL_CTX_use_certificate:ee key too small
at Object.createSecureContext (_tls_common.js:135:17)
at Server (_tls_wrap.js:870:27)
at new Server (https.js:62:14)
at Object.createServer (https.js:85:10)
at Server.createServer (……/node_modules/webpack-dev-server/lib/Server.js:677:35)
at new Server (……/node_modules/webpack-dev-server/lib/Server.js:128:10)
at serve (……/node_modules/@vue/cli-service/lib/commands/serve.js:172:20)
at process._tickCallback (internal/process/next_tick.js:68:7)
at Function.Module.runMain (internal/modules/cjs/loader.js:832:11)
at startup (internal/bootstrap/node.js:283:19)
at bootstrapNodeJSCore (internal/bootstrap/node.js:622:3)
原因是使用的私钥长度太短了,需要高于 1024 位,这里我们再重新生成一个 2048 位的密钥和证书。
替换掉上面的私钥和证书文件就可以了。
配置 https
在 vue.config.js 中添加代码:
const https = require('https')
const fs = require('fs')
// All configuration item explanations can be find in https://cli.vuejs.org/config/
module.exports = {
devServer: {
https: true,
https: {
key: fs.readFileSync(path.join(__dirname, './build/cert/private.key')),
cert: fs.readFileSync(path.join(__dirname, './build/cert/file.crt')),
ca: fs.readFileSync(path.join(__dirname, './build/cert/file.crt'))
}
}
}相关文章