为 Github 项目说明添加优美标签
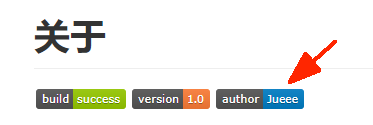
大家在 Github 上看项目的时候,是不是经常在项目介绍 README.md 里看到这种高大上的标签:

接下来我们来制作这种标签。
标签网站
- https://shields.io/
制作标签
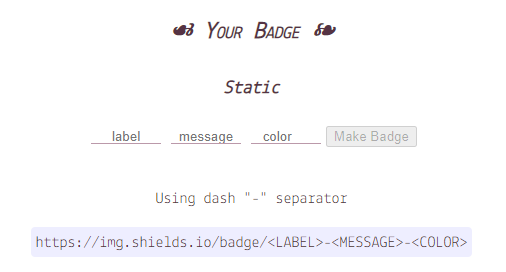
下拉,找到 Your Badge:

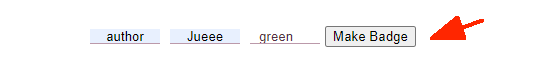
填写 subject、status、color 三个字段,点击 Make Badge 生成标签:

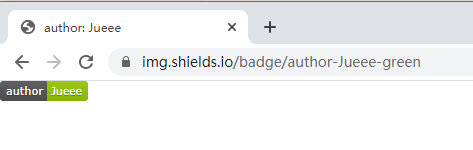
生成结果:

复制标签地址:https://img.shields.io/badge/author-Jueee-green
在 README.md 里添加如下代码:
可以看到如下显示:
这些图片 url 是有规律的:文字-文字-颜色。
组合标签
  效果如下:

添加点击事件
为标签添加点击事件,代码如下:
[](点击跳转的链接)为啥这么写?
我们知道,MarkDown 中链接显示语法为
[链接名称](链接地址)图片显示语法为:
那么带链接的图片就是将两者语法嵌套就行了,即 [链接名称] 部分变成图片显示语法,语法变成:
[](链接地址)相关文章
