JS 获取内网 IP 地址(兼容谷歌浏览器)
获取内网 IP 地址
function getIpAddress() {
window.RTCPeerConnection = window.RTCPeerConnection || window.mozRTCPeerConnection || window.webkitRTCPeerConnection;
var pc = new RTCPeerConnection({
iceServers: []
}),
noop = function() {};
pc.createDataChannel(''); //create a bogus data channel
pc.createOffer(pc.setLocalDescription.bind(pc), noop); // create offer andsetlocaldescription
pc.onicecandidate = function(ice) {
if (ice && ice.candidate && ice.candidate.candidate) {
var myIP = /([0-9]{1,3}(\.[0-9]{1,3}){3}|[a-f0-9]{1,4}(:[a-f0-9]{1,4}){7})/.exec(ice.candidate.candidate)[1];
console.log('my IP: ', myIP); //【注:Chrome浏览器下ice.candidate.address也可以拿到值,火狐浏览器不可以】
pc.onicecandidate = noop;
return myIP;
}
};
return null;
}谷歌浏览器设置
针对谷歌浏览器的设置,才能显出出 IP:(Chrome 91 版本之后,取消了该配置)
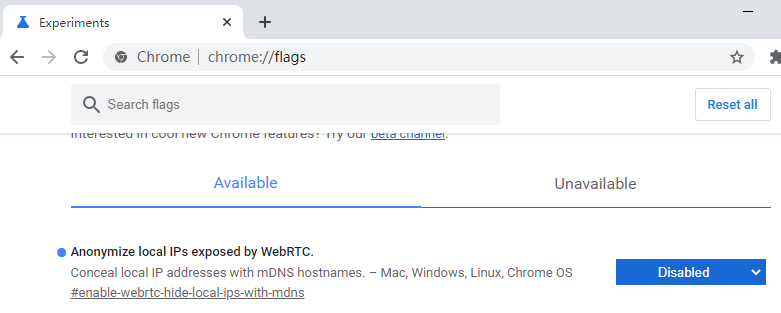
- 在 chrome 浏览器地址栏中输入:chrome://flags/
- 搜索 #enable-webrtc-hide-local-ips-with-mdns 该配置 并将属性改为 disabled
- 点击页面下方的 relaunch ,重启浏览器即可查看到本机的内网 IP 地址。
如下图所示:

火狐浏览器设置
针对火狐浏览器的设置,才能显出出 IP:
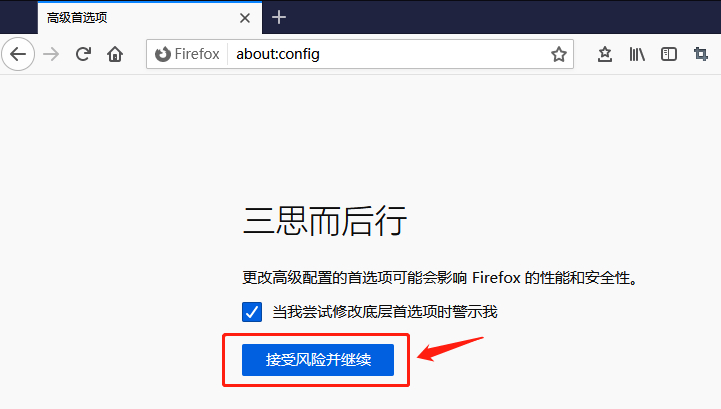
- 搜索
about:config - 点击接受风险并继续。
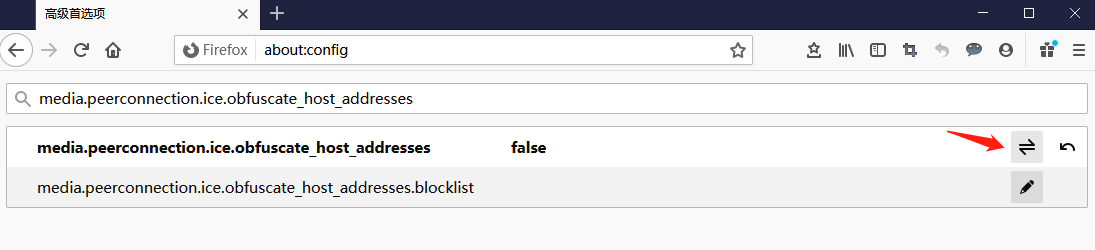
- 将
media.peerconnection.ice.obfuscate_host_addresses置为 false


Chrome 91 之后的设置
配置说明
下载 Chrome 官方的组策略文件
chrome.admpolicy_templates\windows\adm\zh-CN\chrome.adm搜索本地计算机的组策略配置,并打开。
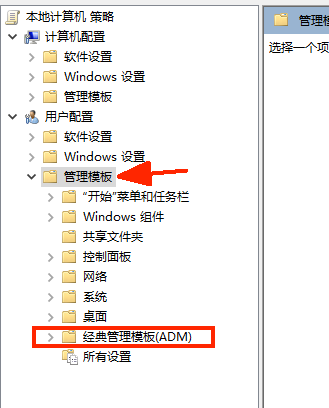
在 管理模板 中,右键选择 “添加 / 删除模板”,选择并导入步骤 1 的模板
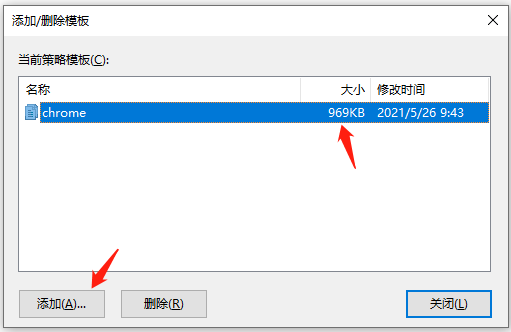
chrome.adm选择管理模板:

添加模板:

添加完成后,会出现如上图所示的 经典管理模板(ADM)
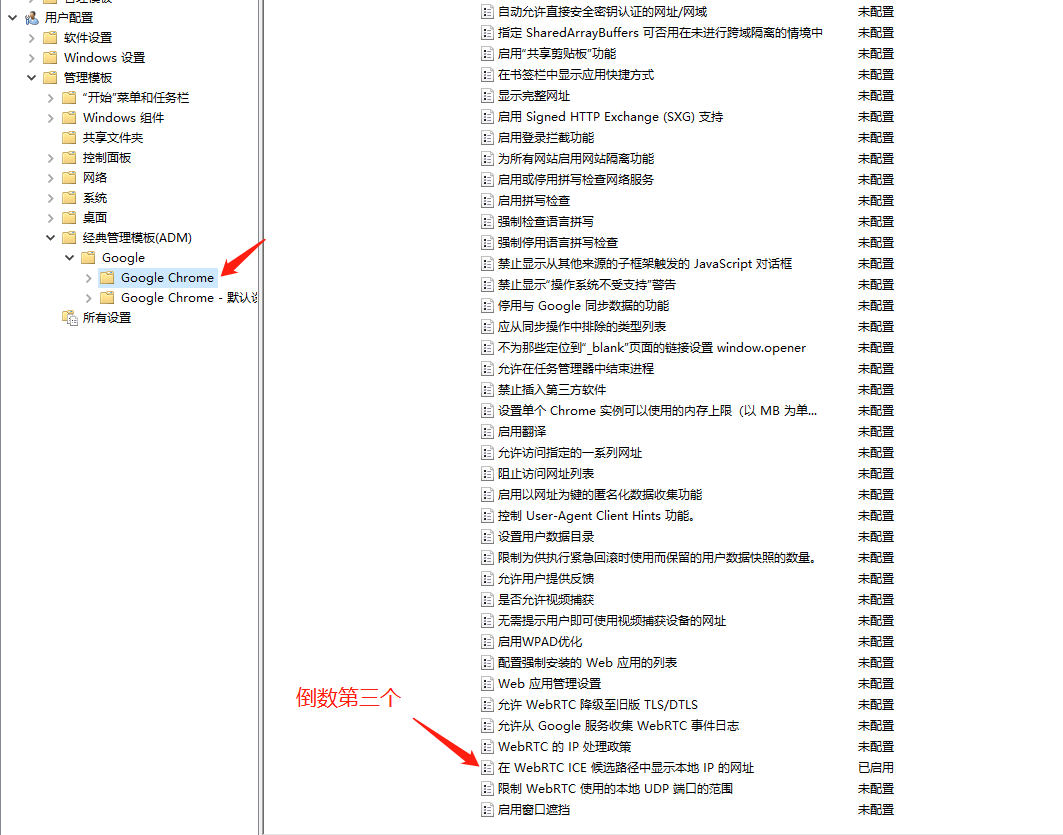
选择 配置项:在 WebRTC ICE 候选路径中显示本地 IP 的网址,位置如下所示:

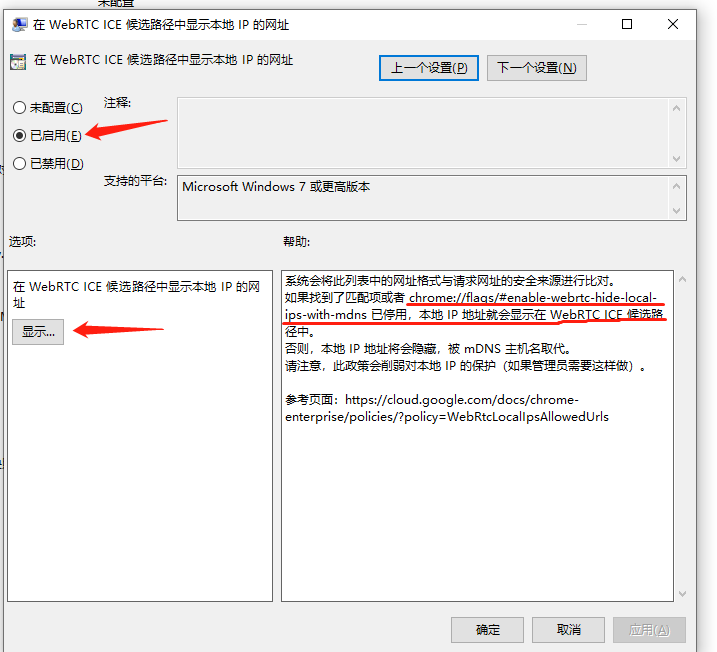
双击打开,选择 已启用并选择 显示:

可以看到 帮助描述中,此配置是替换原先的 chrome://flags/#enable-webrtc-hide-local-ips-with-mdns 配置。
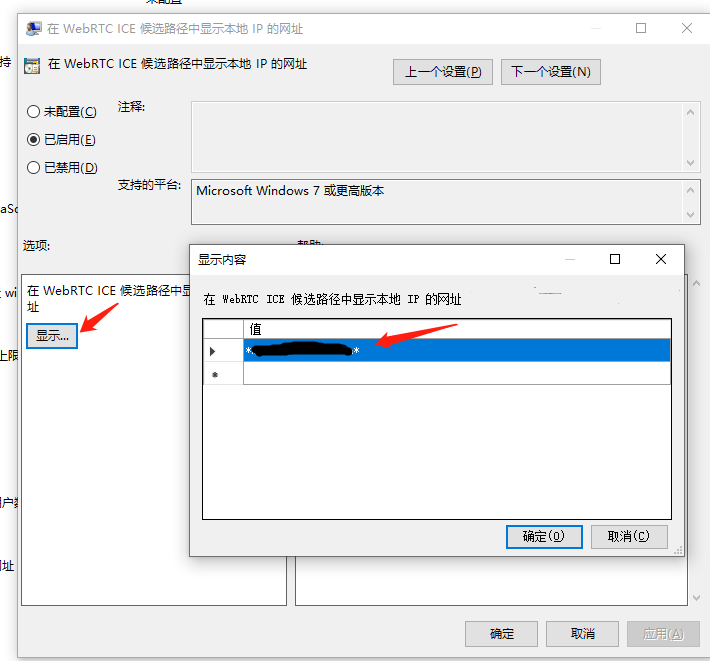
在显示配置中,添加白名单域名
*domain.com*,注意,域名前后需要加 【*】号。如下图所示:

重启 Chrome 浏览器,就可以获取到内网 IP 的显示!
参考消息
- 参考资料:https://support.imperosoftware.com/support/solutions/articles/44001790065-google-chrome-anonymize-local-ips-exposed-by-webrtc-prevents-live-view-in-cloud-console
- 下载模板:https://support.google.com/chrome/a/answer/187202?hl=en
- 配置说明:https://admx.help/?Category=Chrome&Policy=Google.Policies.Chrome::WebRtcLocalIpsAllowedUrls#
- 官方说明:https://cloud.google.com/docs/chrome-enterprise/policies/?policy=WebRtcLocalIpsAllowedUrls
相关文章