二分法查找排序数组中的元素
二分法查找排序数组中的元素使用汇总。
二分法查找排序数组中的元素使用汇总。
grep 的 -o 选项,可以只打印匹配的部分,否则会打印整行。
$ echo "libgcc-4.8.5-4.h5.x86_64.rpm" | grep -Eo "[0-9]+\.[0-9]+.*x86_64"
4.8.5-4.h5.x86_64
$ echo "libgcc-4.8.5-4.h5.x86_64.rpm" | grep -E "[0-9]+\.[0-9]+.*x86_64"
libgcc-4.8.5-4.h5.x86_64.rpm复制的字符串匹配,可以通过 grep 进行多次匹配:
resnum=`echo $result | grep -Eo "Corp.*?[0-9]+.*?!"|grep -Eo "[0-9]+"`
if [[ $resnum -lt 300 ]];then
echo "start sms alarm:$resnum"
fised 使用 \1 反向引用前面匹配的组。
但是 sed 没有只显示匹配部分的功能,会显示整行,所以采用的思路是将整行替换为子串,比较麻烦。
$ echo "libgcc-4.8.5-4.h5.x86_64.rpm" | sed -r "s/libgcc-([0-9]+\.[0-9]+.*)\.rpm/\1/g"
4.8.5-4.h5.x86_64Windows 10 如果通过 gpedit.msc 无法找到组策略功能:

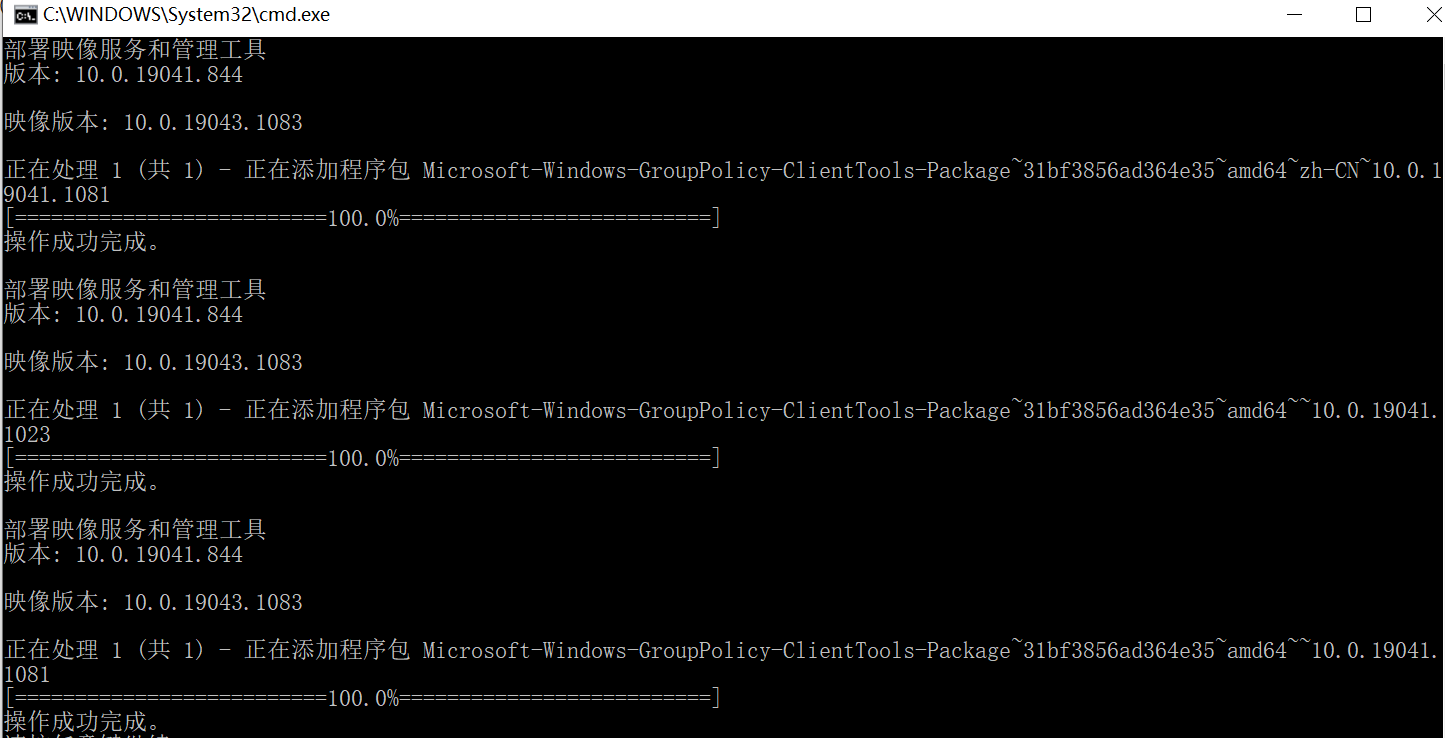
可以通过如下的批处理文件进行开启:
@echo off
pushd "%~dp0"
dir /b %systemroot%\Windows\servicing\Packages\Microsoft-Windows-GroupPolicy-ClientExtensions-Package~3*.mum >gp.txt
dir /b %systemroot%\servicing\Packages\Microsoft-Windows-GroupPolicy-ClientTools-Package~3*.mum >>gp.txt
for /f %%i in ('findstr /i . gp.txt 2^>nul') do dism /online /norestart /add-package:"%systemroot%\servicing\Packages\%%i"
pause右键管理员方式运行。

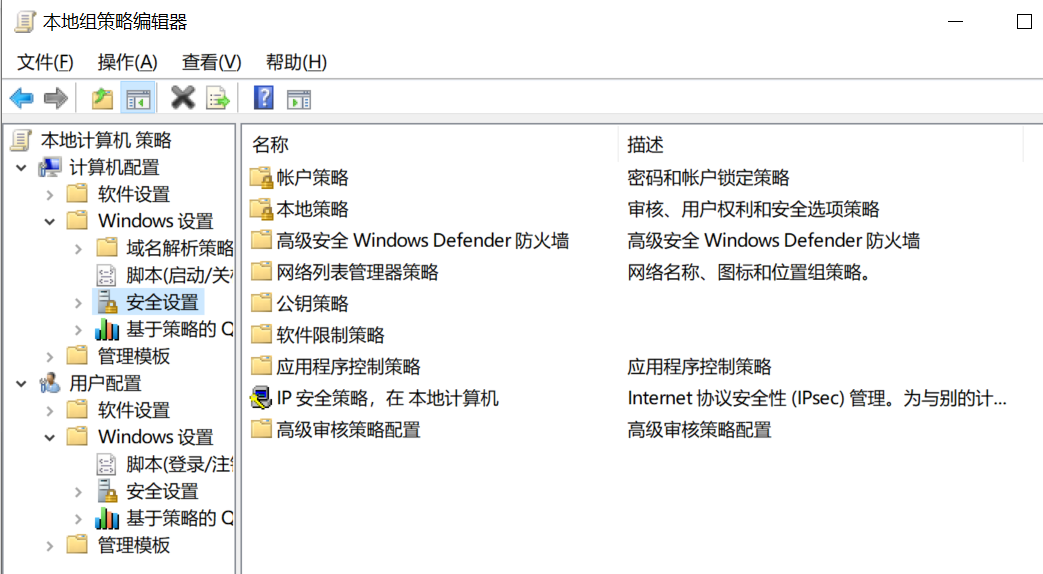
再次运行 gpedit.msc,即可正常打开组策略编辑器: